
앱인벤터로 색상 팔렛트로 컬러를 만들어 보도록 하겠습니다.
우리가 만들 앱의 기능은 아래와 같습니다.
먼저 화면이 실행되면 랜덤으로 Red , Green, Blue 의 값을 가져옵니다.
색상보기 버튼을 클릭하면 새로운 창이 열리고 첫번째 화면에서의 색상값(RGB)에 따라 화면 바탕색이 보입니다.
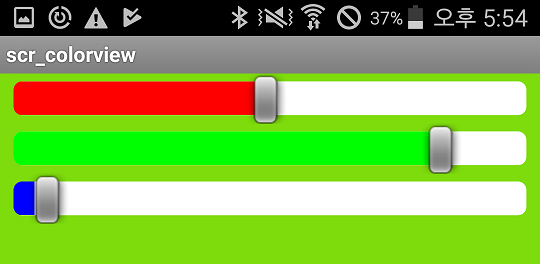
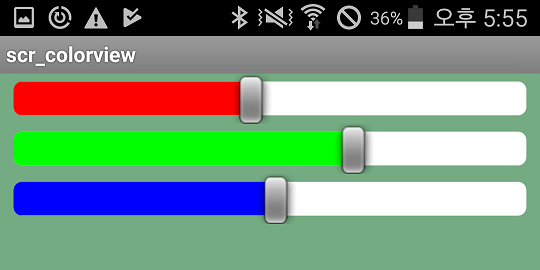
또 슬라이더에 각 색상별로 현재의 위치를 표시해 줍니다.
슬라이더를 움직이면 바탕 색이 변경 됩니다.
적당한 색으로 변경 한 후 뒤로 가기 버튼을 누릅니다.
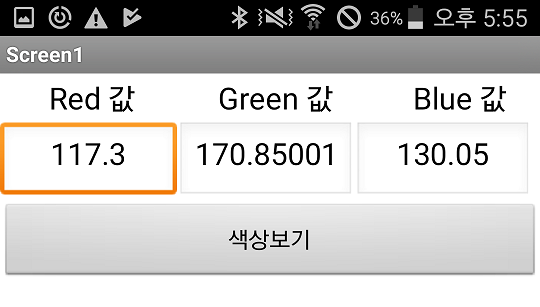
다시 첫번째 화면이 보이며 내가 변경한 색상 값이 보여집니다.
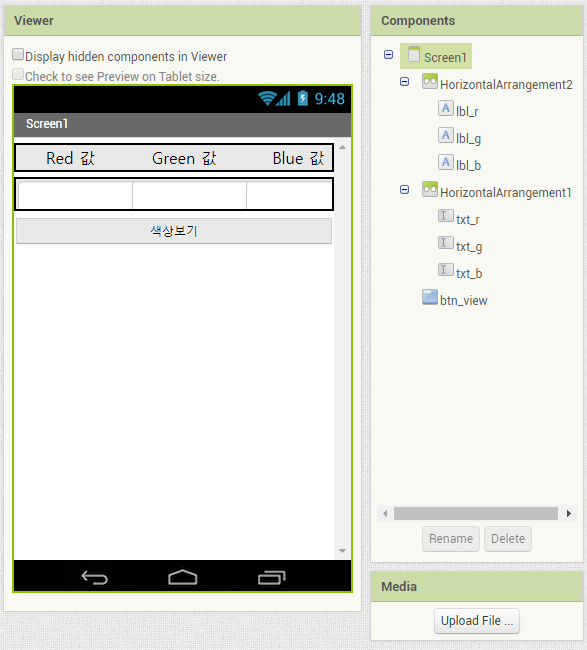
이제 앱인벤터로 화면 UI 를 구성합니다.
각 색상 값을 보여줄 textBox 3개를 가져다 놓고 버튼 하나을 올려 놓습니다.
화면 UI는 아래 화면을 보고 따라 만들면 됩니다.
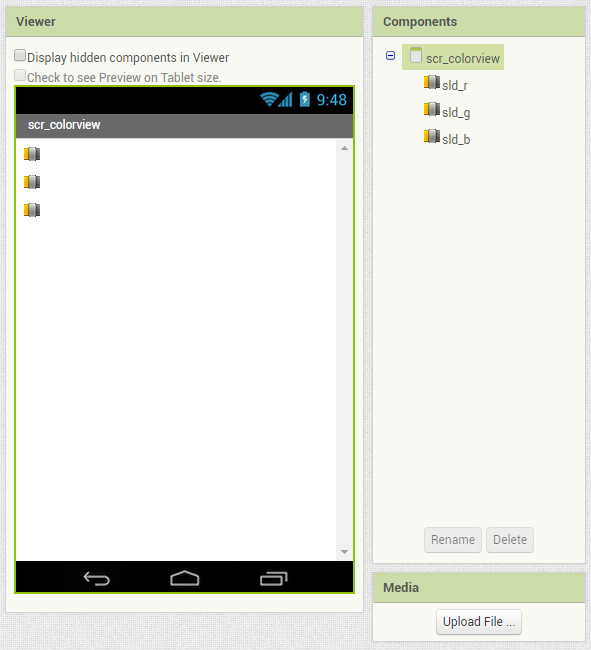
두번째 화면을 만들어 줍니다. 두번째 화면은 색상 조절 슬라이더를 올려 놓습니다
색상 슬라이더는 최대 255까지 조정 가능하게 합니다.
이제 블록 프로그램을 만들어 보겠습니다.
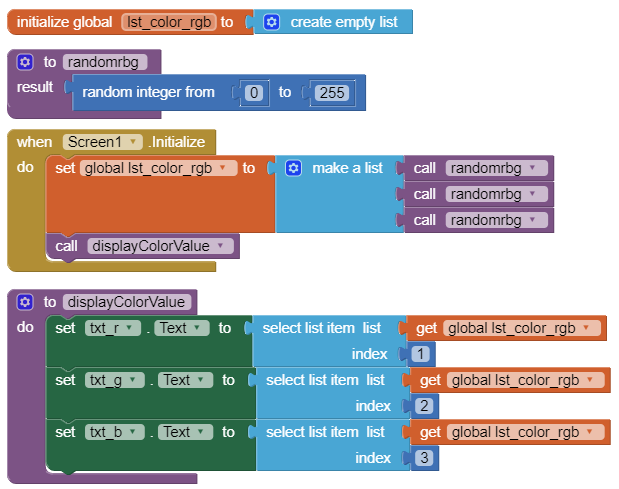
첫번째 화면에서는 앱이 실행되면 바로 랜덤으로 색상값을 생성합니다.
색상은 0 에서 255까지이므로 randomrbg 함수에서 0과 255사이의 값을 랜덤으로 뽑아냅니다.
이렇게 색성된 색상값을lst_colorbgb에 넣어두고 textbox 에 표시해 줍니다.
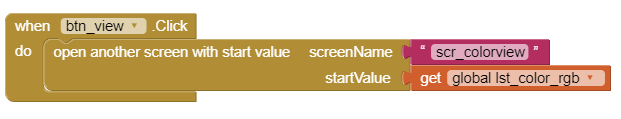
색상보기 버튼을 클릭하면 colorbgb의 리스트 값을 새창으로 넘겨 주고 새창 scr_colorview 을 열어줍니다.
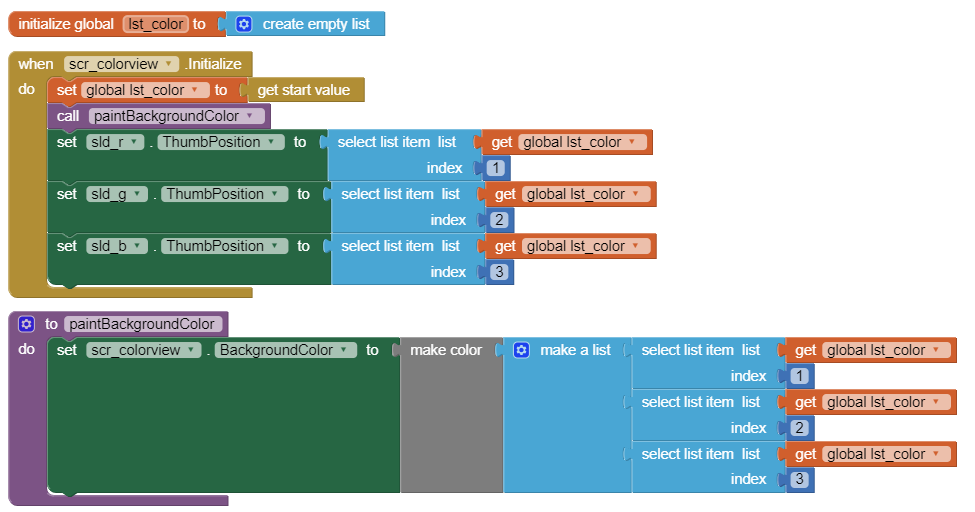
새로운창 scr_colorview 는 전달받은 값을 받아서 lst_color 에 넣고 화면의 바탕색을 전달받은 값으로 변경 합니다.
색상 슬라이더가 변경 되면 변경된 값으로 화면의 색상을 변경 합니다.
뒤로 가기 버튼을 누르면 변경된 값을 다시 첫번째 화면으로 전달 해 줍니다.
첫번째 화면은 두번째 화면이 전달한 값을 받아서 그 값을 textbox 에 표시 합니다.
첨부 파일











Leave a Reply