
핑퐁 게임 앱을 만들어 보도록 하겠습니다.
화면에 두개의 바(bar)가 있고 내려오는 공을 아래 바(bar)로 막으면 공이 튀어 오르고 위로 올라온 공을 위쪽의 바를 이용해서 막으면 공이 아래쪽으로 내려가는 게임입니다.
- 주요 기능
– 튀어 오른 공을 막대(bar)로 막으면 점수가 올라갑니다.
– 스마트폰의 상단과 하단에 다으면 점수가 차감 됩니다.
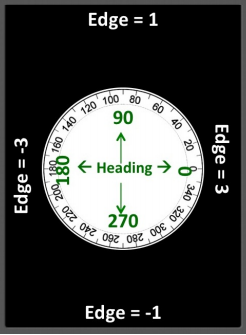
- 스마트폰 방향과 Edge
– 그림과 같이 방향은 우측부터 시작해서 360도로 구성됩니다.
– 정면이 90도 이고 좌측이 180도, 하단이 270도가 됩니다.
– 가장 자리는 정면이 Edge =1 이되고 하단이 -1 이됩니다.
– 각도와 가장 자리는 공이 튀겨 나가는 방향과 관련이 있습니다.

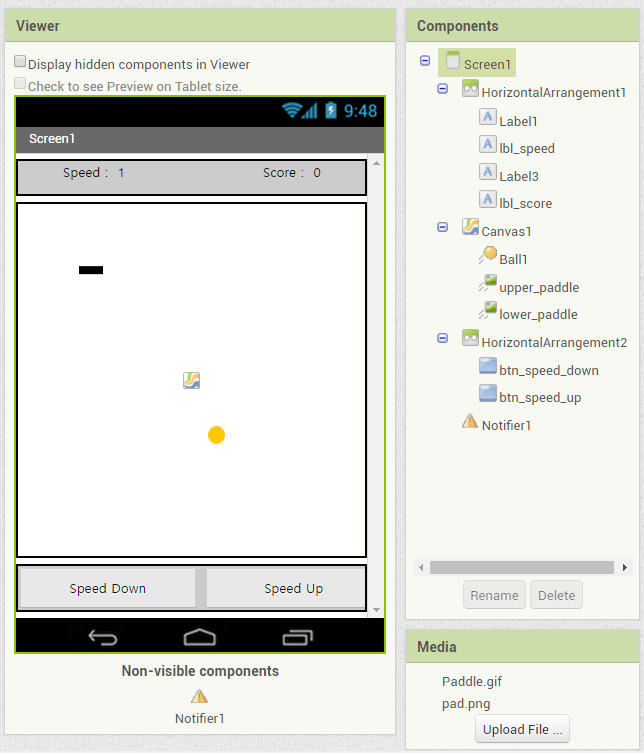
- 화면 UI
– 점수를 표시하기 위해서 HorizontalArrangement와 라벨 3개를 올려 놓습니다.
– canvas 위에 Ball 1개와 imageSprite 2개를 올려 놓습니다.
– 공(Ball)의 속도를 조절하기 위해서 버튼 2개를 올려놓습니다.
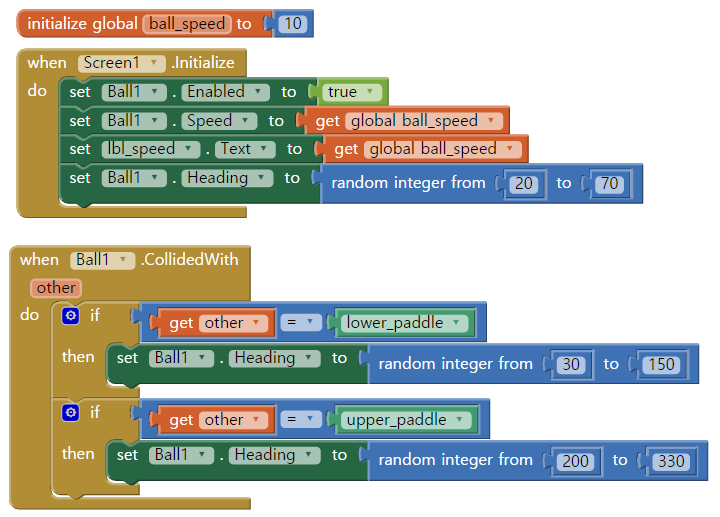
- 블록 프로그램
– 공의 속도를 저장할 전역 변수를 설정 합니다.
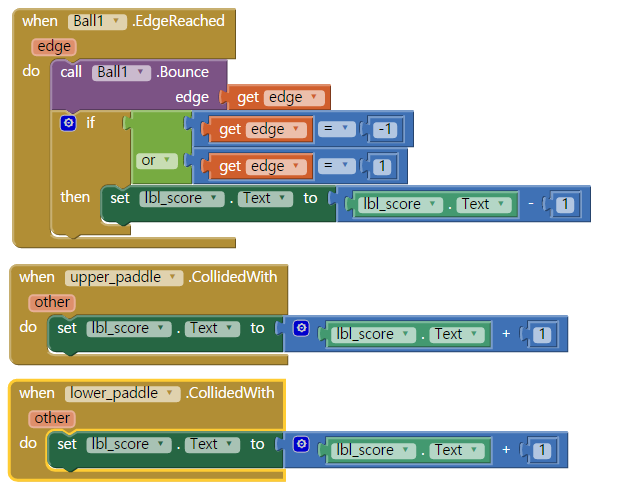
– 공이 충동 했을 때의 동작에 대해서 설정합니다.
– 공이 하단의 바와 충돌하면 30도와 150도 사이에서 임의의 각도로 튕겨져 나갑니다.
– 공이 상단의 바와 충돌하면 200도와 330도 사이에서 임의의 각도로 튕겨져 나갑니다.
– 공이 스마트폰의 상단(Edge = 1)과 하단(Edge = -1)에 충돌하는 경우 점수가 1점 차감 됩니다.
– 상단 바와 하단바와 공이 충돌하는 경우 점수가 1점 증가 합니다.
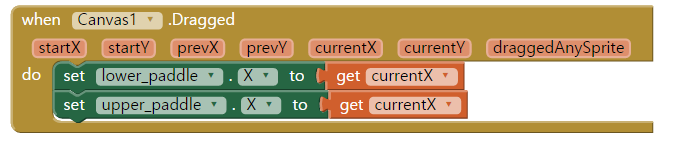
– Canvas 를 손가락으로 드래그 하면 상단 바와 하단바가 움직입니다.
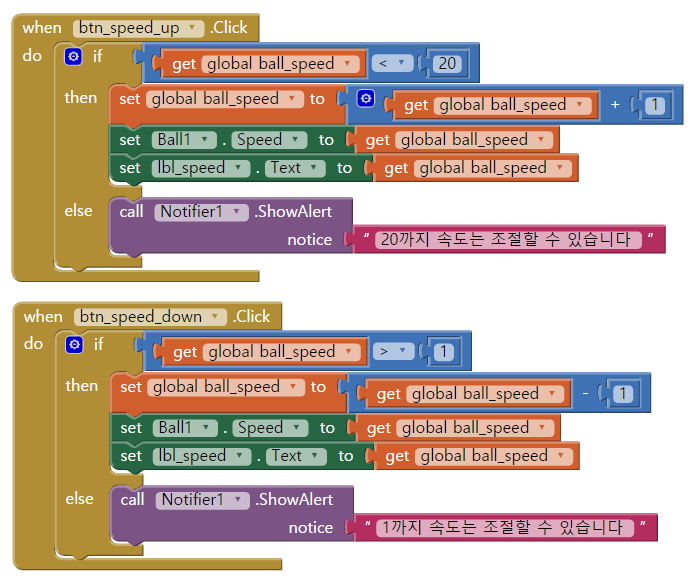
– 볼의 속도는 1에서 20까지 조절 할 수 있습니다.
- 첨부 파일
– 소스파일 : ping_pong
– 실행파일 : ping_pong - 참고 사이트
– http://ice-dl.cc.gatech.edu/?q=node/695
– http://opensourceforu.com/2016/04/building-the-pong-game-in-app-inventor-2/





Leave a Reply