
앱인벤터로 책 검색 앱을 더 확장해서 만들어 보도록 하겠습니다.
이번에 만들 앱은 다음 책검색 api를 이용해서 여러페이지를 검색할 수 있게 더보기 버튼을 배치 했습니다.
또한 책 제목을 누르면 책의 상세 정보로 이동하게 구성 했습니다.
우리가 만들 화면을 먼저 살펴 보도록 하겠습니다.
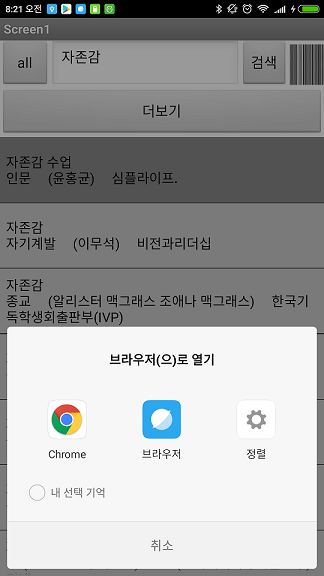
책 제목을 입력후 검색 버튼을 누르면 책 제목이 나오며 검색 결과 10개 이상의 검색 값이 있으면 더보기 버튼이 보입니다.
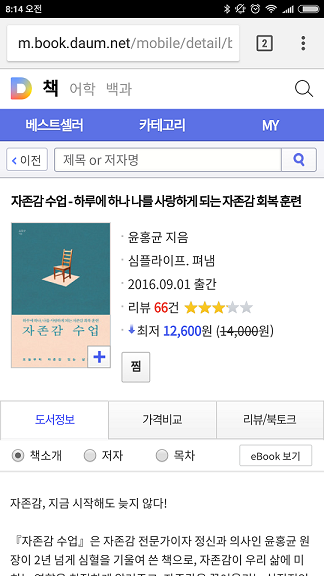
검색 결과가 보여지는 리스뷰의 책 제목을 누르면 웹브라우져로 보여집니다.
아래 화면은 요즘 제가 읽은 책을 검색해서 책제목을 눌러서 책 상세 내용을 살펴보는 화면입니다.
앱인벤터로 이제 앱을 만들어 보도록 하겠습니다.
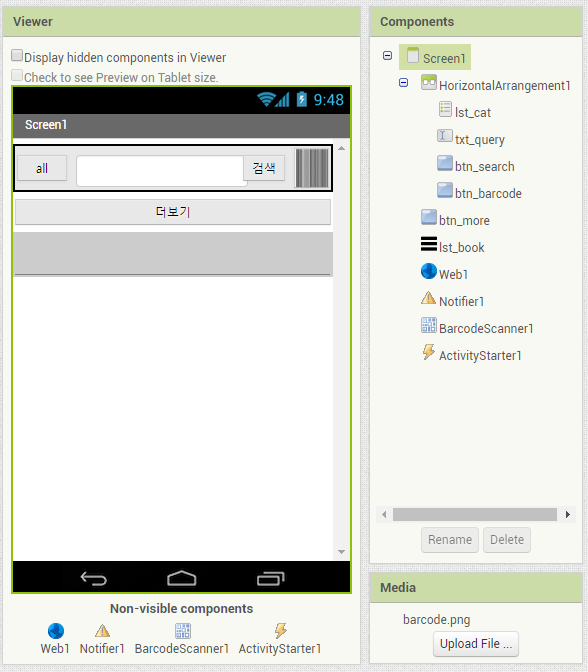
만들 화면의 UI 구성은 아래와 같습니다.
이전 강좌(ISBN으로 책 검색하기)와 다른 점은 더보기 버튼과 레이아웃이 조금 변경된것을 알 수 있을 겁니다.
이제 본격적인 블록 프로그램을 만들어 보겠습니다.
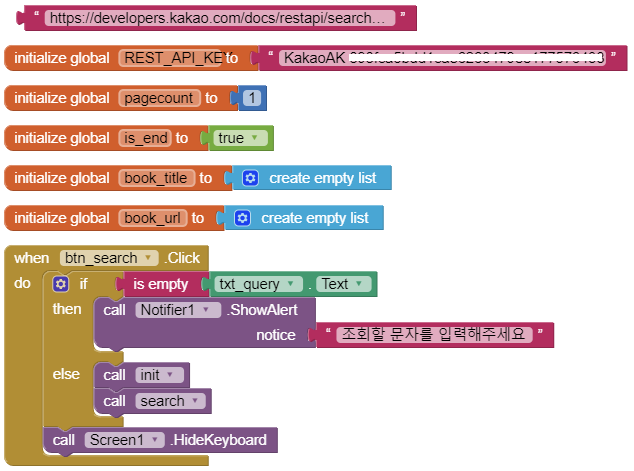
먼저 https://developers.kakao.com/docs/restapi/search#책-검색 이란 글을 읽어 보시면 많은 도움이 될 겁니다.
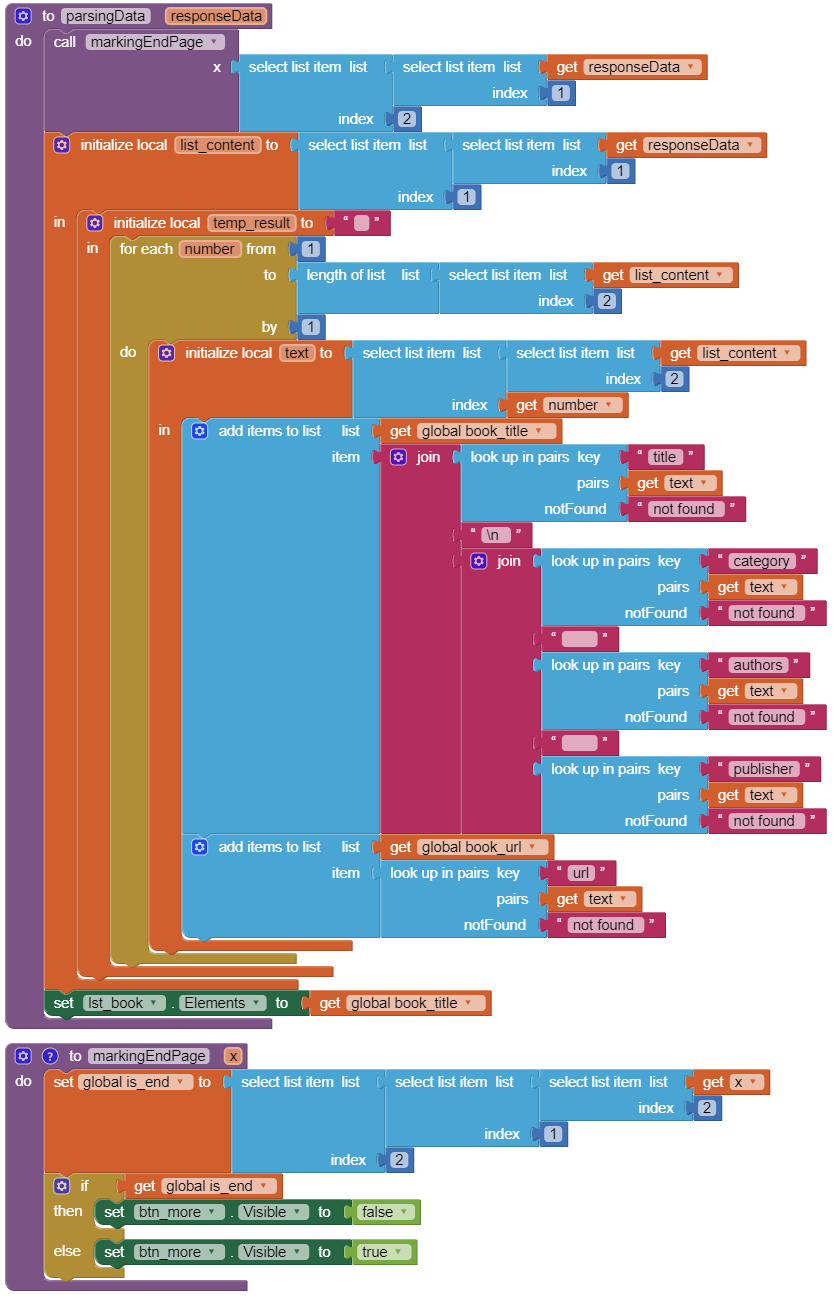
검색의 결과가 마지막 페이지인지를 설정 하는 변수 is_end 를 선언합니다.
book_url 이라는 리스트를 만들어 줍니다. 이것은 책 상세 URL 을 저장 할 예정입니다.
물론 다음 개발자 사이트에서 API KEY 를 발급 받아야 합니다.
검색 버튼을 누르면 검색 함수(search)를 호출 하게 됩니다.
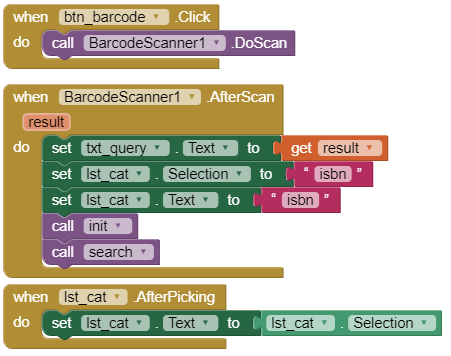
아래 블록은 바코드 스캔을 통해 책을 검색 하게 하는 기능입니다.
이전 강좌 ISBN으로 책 검색하기에 쓰였던 블록이니 참고만 하세요.
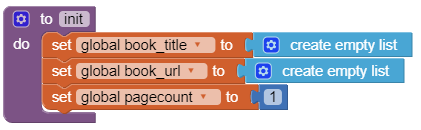
초기화 함수를 하나 만들어 줍니다. 책을 처음으로 검색했을 때와 더보기를 했을 때를 구분해야 합니다.
책을 최초 검색 햇을때 호출해서 사용할 예정입니다.
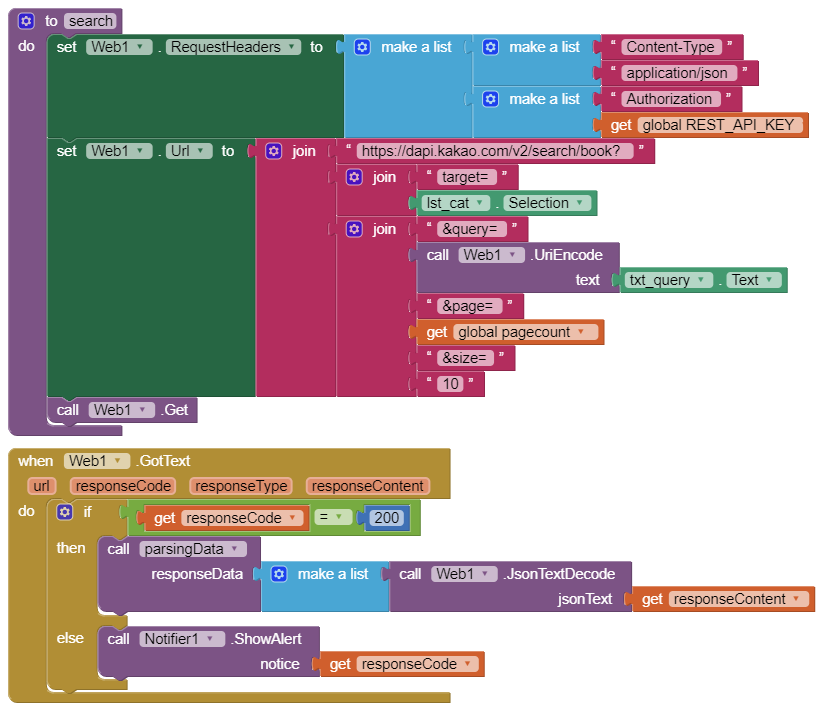
이제 이강좌의 핵샘 기능인 검색 함수(search function)입니다.
검색 버튼을 누르면 호출되는 기능으로 api key를 설정하고 검색 문자열과 페이지를 설정해서 다음 restfull api를 호출합니다.
Non-visible component인 web 은 인터넷상의 api 를 호출하는 기능을 수행합니다.
web.GotText가 호출 결과로 리턴값을 받을 때 실행됩니다. 이렇게 받은 데이타 responseContent 를 parsingData 함수를 호출해서 파싱(해독)하게 됩니다.
파싱이랑 특정 형태로 받은 값을 해석해서 사용하는 것이라 생각하면 됩니다.
parsingData 라는 함수에서는 검색 결과가 마지막 페이지인 makingEndPage 함수를 호출해서 설정 합니다.
responseData 로 받은 값에서 적정하게 값들을 해독합니다. 파싱은 json 데이타를 보며 해석해야 합니다.
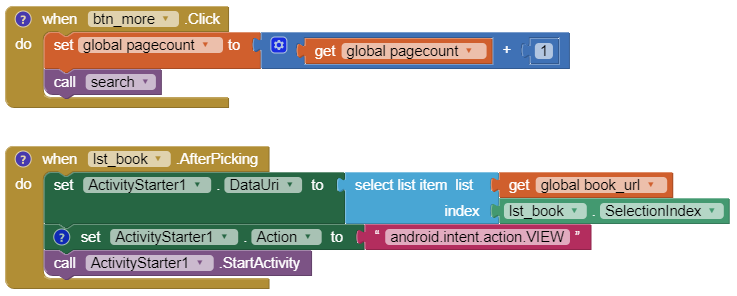
더보기 버튼을 누르면 현재 페이지에 1을 더해서 검색할 페이지를 지정한 후 검색(search)함수를 호출합니다.
리스뷰의 책 제목을 누르면 웹브라우저로 책의 상세 페이지를 보여줍니다.
이때 책 상세 페이지는 다음의 api 에서 가져온 값입니다.
제가 짬짬히 만들고 자료를 올리는 거라 자세한 설명이 부족합니다.
궁금한 점이 있으면 덧글로 남겨주면 답변드리겠습니다.
첨부파일
소스 파일 search_book (1)
실행파일 search_book (1)









Leave a Reply