
앱인벤터로 색맹과 색약을 검사 할 수 있는 앱을 만들어 보려 합니다
- 화면 UI
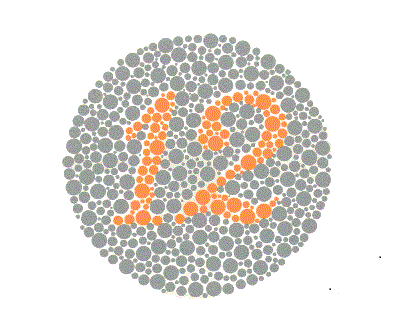
– 버튼을 눌려 놓고 색맹 테스트에 사용할 이미지를 배경으로 설정 합니다. 다음버튼을 누르면 단계별로 다른 이미지가 보입니다.
– 버튼을 누르면 배경이 제외된 이미지가 보이며 이미지 하단에 설명이 보입니다.
– 다음 버튼을 버르면 다른 테스트 이미지가 보입니다.
– 맨 마지막 단계에서는 처음부터 다시 할지, 종료할지 사용자의 선택 메세지 창을 보여 줍니다.
- 프로그램 블록
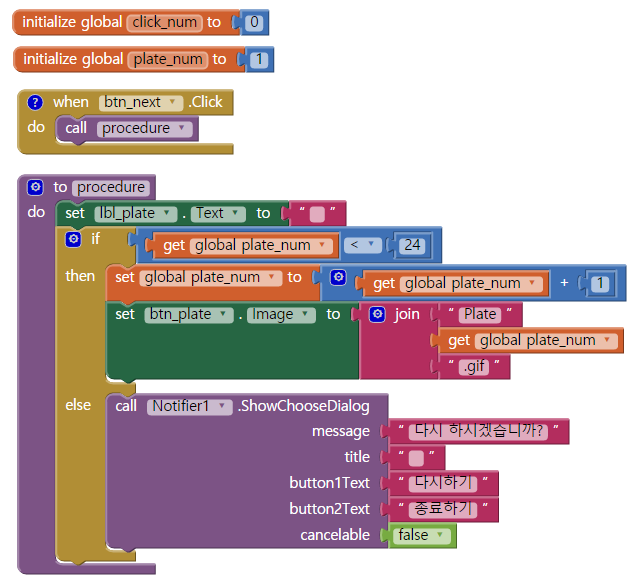
– 단계를 표시할 plate_num 과 메세지 내용을 볼 click_num 의 변수를 선언합니다.
– 다음 버튼을 누르면 procedure 를 호출해서 화면을 전환 합니다.
– procedure 은 단계를 1증가 시키고 이미지에 다음 화면을 표시 합니다.
( 이미지이름은 plate+단계+.gif 로 구성 되어 있습니다. )
마지막 단계에 이르면 다시할지 물어 보고 다시 하면 처음으로 돌아가고 종료하기를 하면 앱을 종료 합니다.

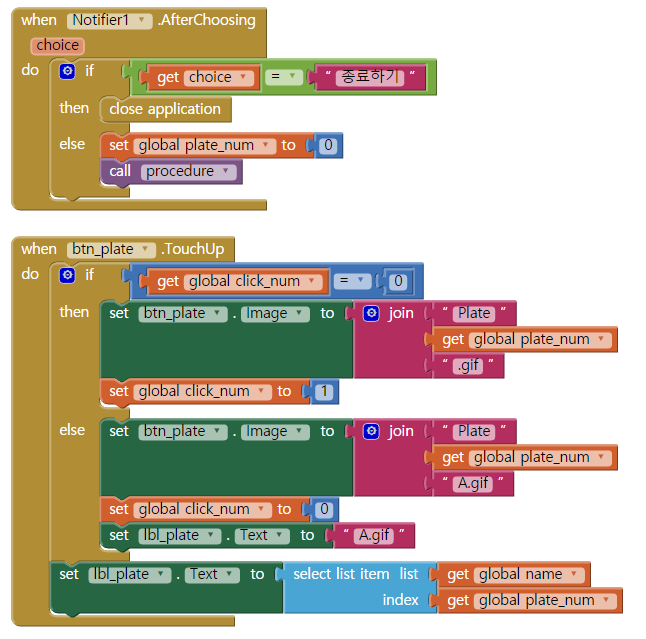
– notifier 는 사용자의 선택에 따라 앱을 처음으로 하거나 종료하게 합니다.
– 버튼에 보여주는 이미지를 클릭하면 주변 배경을 제외한 이미지를 보여줍니다.
– 또한 설명을 보여 줍니다.
– 메세지 내용을 List 에 담아 둡니다.
- 참고
– http://www.corneal.co.kr/sub_body.php?id=test_p1
- 첨부파일
– 소스파일 : Ishihara_Color_Test
– 실행파일 : Ishihara_Color_Test



Leave a Reply